今天在搜索bootstrap富文本编辑器的时候,搜到了”3款强大的BootStrap的可视化制作工具推荐“这篇文章,文中介绍了3款制作bootstrap页面的可视化工具,全文如下:
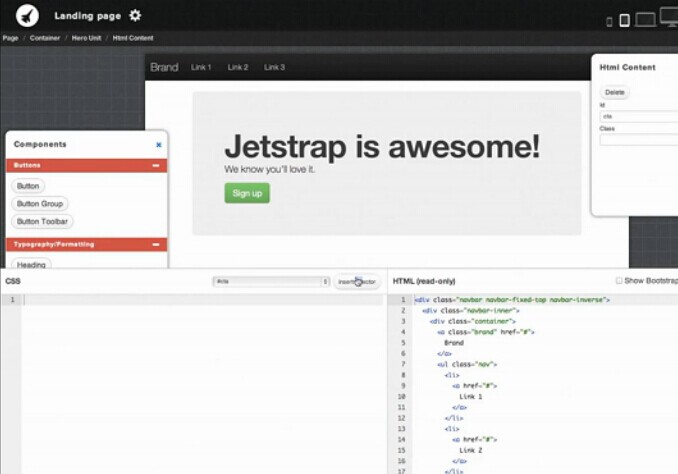
第一款Bootstrap的可视化制作工具:Jetstrap
Jetstrap是一个基于 Bootstrap 前端框架的可视化设计工具。
通过 Jetstrap制作出来的网页 100% 符合 Bootstrap 标准。比如说你只要设计了电脑端的页面,它会自动适配手机端和 Pad 端(响应式设计)。
下面我们来看看的一段关于Jetstrap的视频操作:
工具官网酷站网 址:https://jetstrap.com/
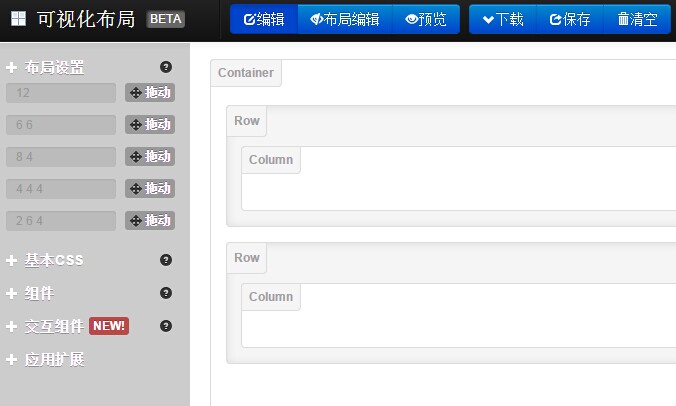
第二款Bootstrap可视化编辑器工具-LayoutIt
简单的几个拖放操作就能做出漂亮的 Twitter Bootstrap 网站?是的,LayoutIt 是一个 Twitter Bootstrap 界面生成器,能够帮助你快速制作出网站和界面模型,同时能够下载生成的网站代码。
工具官网酷站网址:http://www.bootcss.com/p/layoutit/
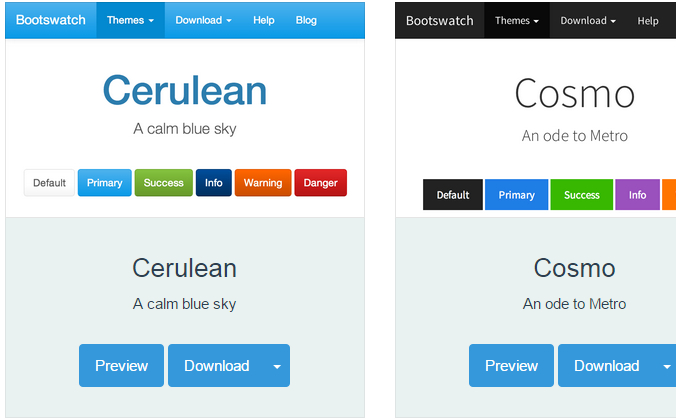
第三款Bootstrap的可视化制作工具:bootswatchr
bootswatchr是从地面上创建一个自定义的BootStrap主题的可视化工具。最大的方便就是 我们可以在左侧修改css或者html代码,然后修改结果会直接会显示在右侧。
更重要是一个在线编辑和免费生成Bootstrap主题的酷站。
工具官网酷站地址:http://bootswatchr.com/
我只用过其中的LayoutIt,通过拖拽就可以生成bootstrap页面。在我用了一段时间的bootstrap之后,就在想如果用bootstrap来做产品原型不是很好吗,各种交互都有,做好的原型甚至可以直接作为前端页面使用,嫌界面不够美观的话,就请UI对照页面来设计,美化界面。慧聘网就是这么做的,没有先设计页面再切图,而是我根据产品原型直接用bootstrap来做页面,然后再美化细化。
但是如果产品不会前端代码,就无法用bootstrap来做产品原型了,而用上面介绍的几款可视化编辑工具,即使不懂代码,也可以快速生成基于bootstrap的产品原型页面,这样不管是给老板看,还是给程序员、设计师看,都更加直接生动,减少产品原型制作时间和沟通成本。