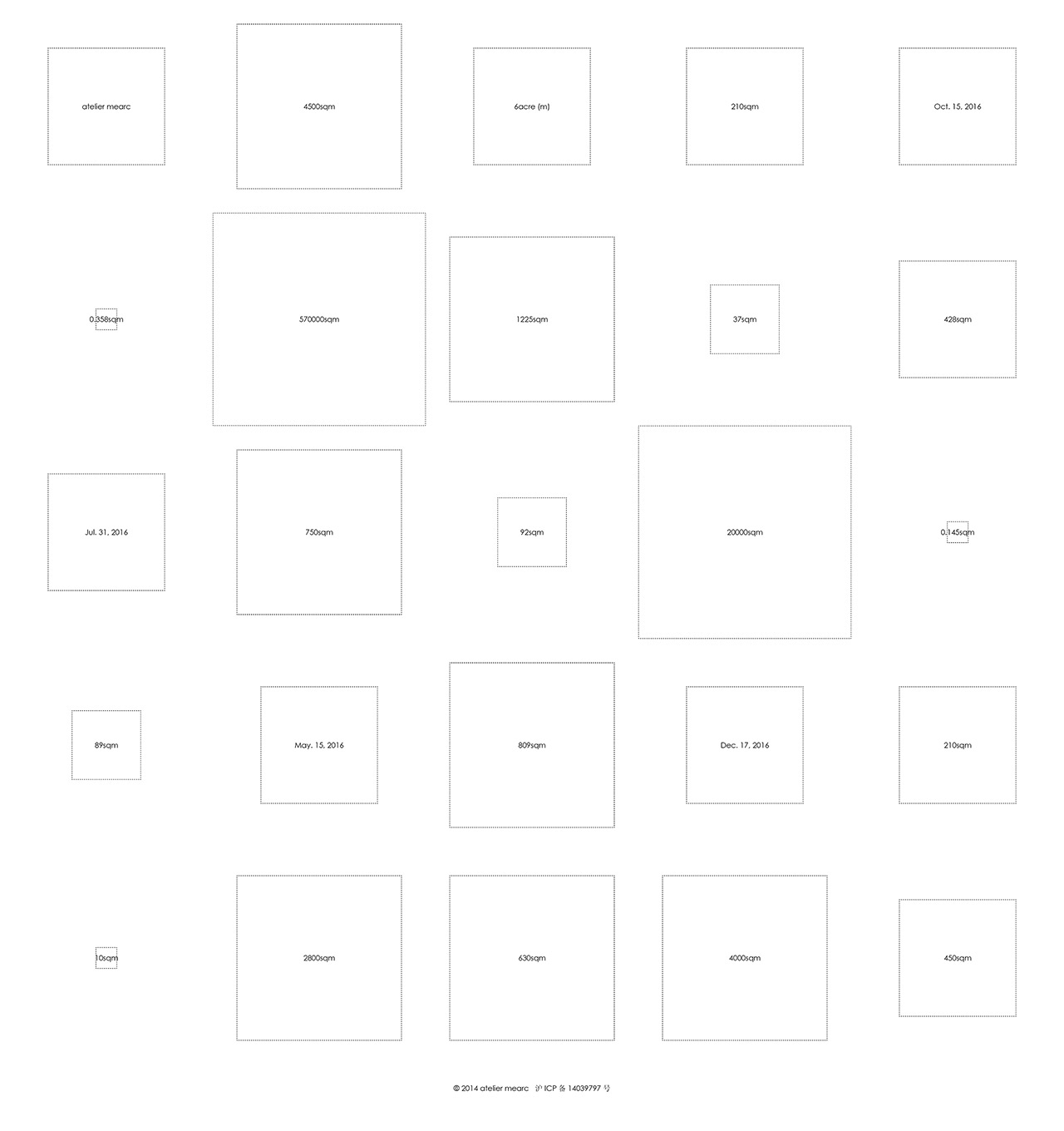
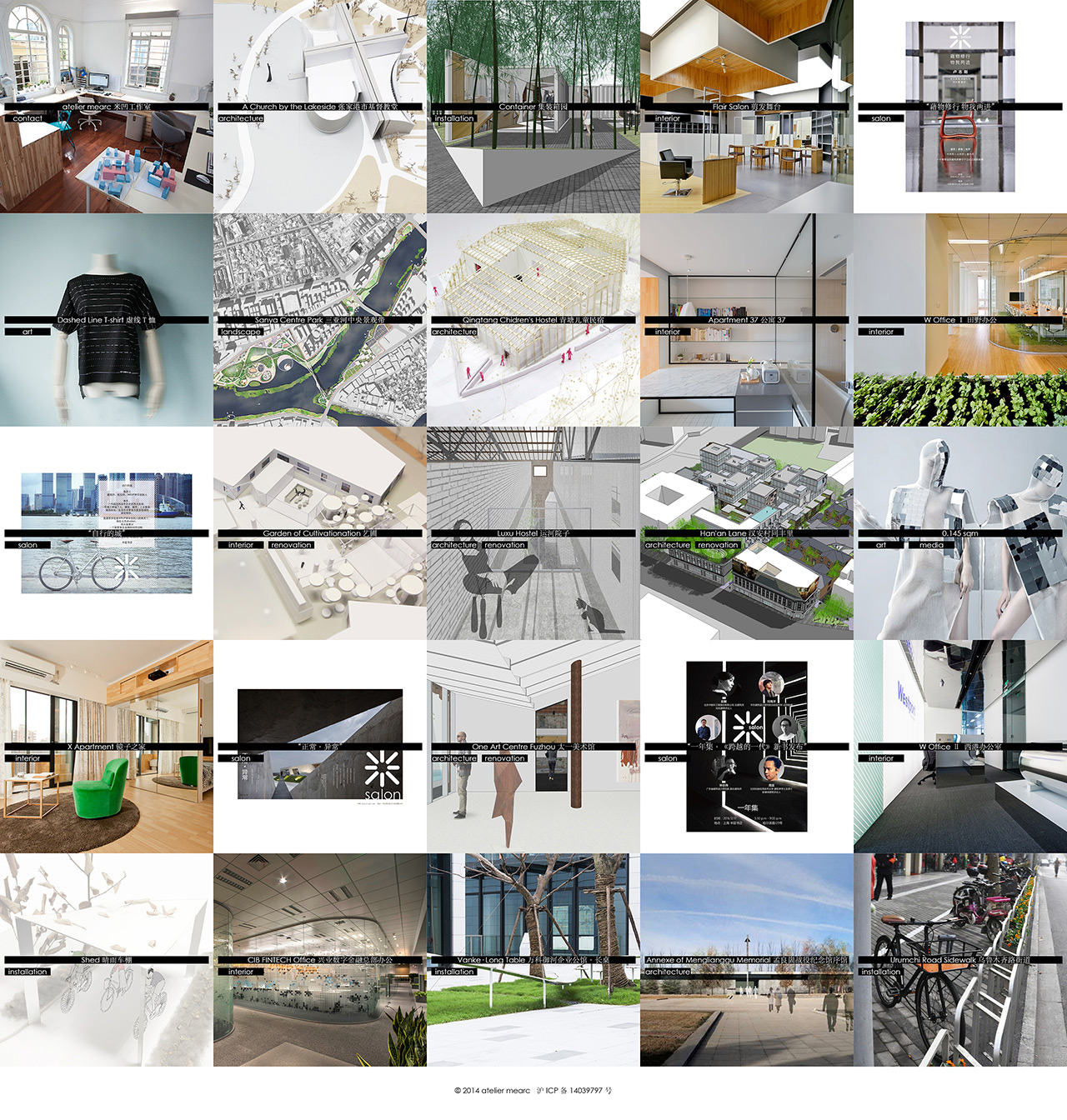
网站风格是我以前没做过的,没有导航,不管是顶部导航还是隐藏式菜单,都没有,整站只有案例,新闻,工作室介绍和联系方式这个板块,所有这些内容,在首页都用大小不一的方框放在一起,是的,放在一起,每个案例占一格、每条新闻站一格,介绍和联系方式共占一格,没有分类,当然每个方格是可以点击到新页面的。在每个新页面的正文下面,都会有首页一样的布局,就是这所有的方格都在。客户想要一钟没有进深的布局,所有内容都平铺在一张大白板上,直接、自然。


设计搞由客户提供,他们是做建筑设计的工作室,对设计比我专业,要不然也不会提出这么大胆不寻常的网站设计了。我则负责前端和程序的实现。其实设计看似简单,没有大banner,正文文字和图片就自然放上去,甚至都不要求定义字体,就用每个终端系统自带的字体。


整个页面看似没有设计,但前端要实现的点还是不少的。
整站要求可在电脑,平板,手机上友好浏览。
网站默认会被大小不等的方格占满,方框会有5种尺寸,鼠标放上去显示图片,图片的尺寸一样的,即最大的方格尺寸。方格的边框是虚线,对虚线的间隔样式有要求,如果css自带的dotted和dashed不能满足要求,那就要想其他方法解决了。
后台要设计的简单易操作,正文内容是客户直接从word文档里复制粘贴到富文本编辑器里,是实现图片本地化格清除样式的功能。这样客户加内容就方便多了,不会像在微信公众号里加文章,要先把图片传上去,再插入到编辑器里。
技术要点:
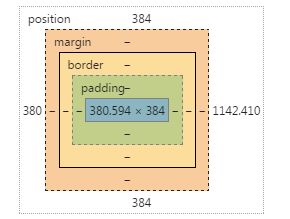
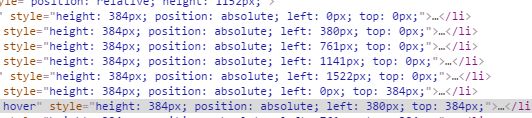
1、现在的问题是css里的20%五等分出来的宽度是380px,总和是不包括垂直滚动条的19px的,而jquery里的width()得到的宽度是384px,是包括垂直滚动条19px的。
2、标题高度变化监听。当浏览器缩小时,标题文字变两行,高度变成38px,但jquery没监听到,导致标题和标签挤在一起。

