从刚进公司每天都要加班,到现在的没什么事做,部门领导就分配给我个任务,让我给安利中国官网的产品展馆栏目做做优化。正好我在学sketch,觉得很好用,就用sketch做原型图了,原本想着做完之后用measure插件导出html,也可以像用Axture导出的那样浏览。我原本想着只做一些静态草图就可以了,后来领导说要做页面跳转和交互,我已经做了大半了,不想再转到Axure,主要还是感觉Axure做出来的没有Sketch的精确,我记得Sketch有做流程图的插件uesrflows,以为可以做页面跳转,就想法去装这个插件,装的过程我会详细再介绍。
结果费劲的装上后才发现只能画流程线,画得多了还显得乱,就放弃做页面跳转了,用userflows画一些主要的链接线,把一个页面的所有artboard放到一个大artboard里,再用notebook插件做备注,用measure导出html浏览,做为草图级别的静态原型也足够了。
在装userflows这个插件时候,折腾了很久,用Sketch Toolbox装的是userflows v2.0,我用的Sketch是v39.1,装上去之后userflows只有一个选项。在github上下载userflows v2.2装上之后,用cmd+shift+K命令建立链接之后却没有反应,没看见链接线,想着是不是Sketch版本太高了,和userflows不兼容,就又装了个v38.1,问题依旧。这时也发现Sketch最新版本已经是v41.2,那就装个最新版再试试行不行,装上之后果然userflows的功能都可以用了。
 t
t
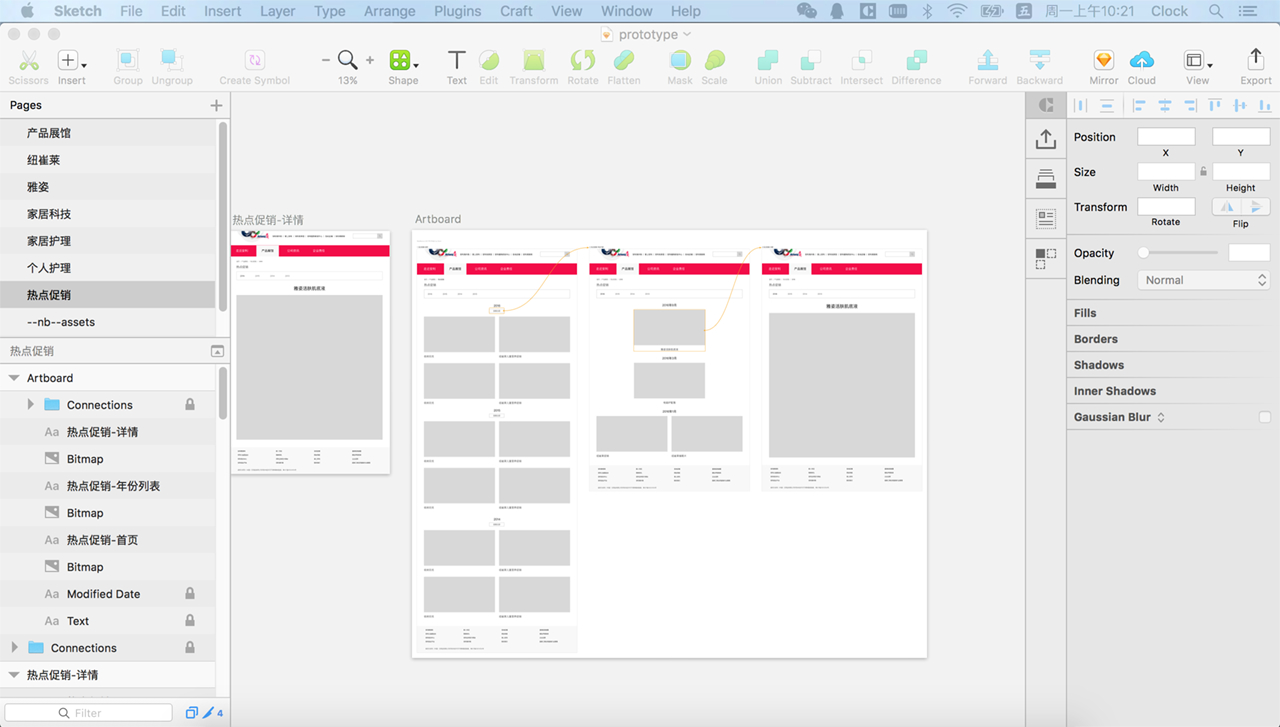
用Userflows生成流程图和大画板
这期间也知道了Craft,它里面有个prototype组件,貌似能做链接,结果装上以后才发现prototype组件还是Coming soon!
不知道sketch以后能不能自带简单的交互组件或者有相关的插件。